「WordPressでユーザーにファイルをダウンロードして貰うのってどうやるんだろう?」と思い調べたら、みなさん「WordPress Download Manager」というプラグインを使われているようなので、私も早速インストールしました。
ダウンロード機能は十分なのですが、ちょっと見た目が微妙な感じ・・・。
なので、自分でカスタマイズすることにしました。
この記事では、WordPress Download Managerの紹介と使い方、見た目をシンプルにするCSSカスタマイズ方法について解説しています。
カスタマイズはコピペで出来るので、初心者の方でも簡単です。
WordPress Download Managerとは
WordPress Download Managerは、WordPressで作成したサイトにファイルのダウンロード機能を追加するプラグインです。
例えば、こんな感じにダウンロードリンクを追加することが出来ます。
また、WordPress Download Managerは基本的なファイルのダウンロード機能以外にも、様々な便利機能も使うことが出来ます。例えば、
- ダウンロード数の計測
- パスワードの設定
- ダウンロード数の制限
などです。
インストール方法
WordPress Download Managerのインストールは、Wordpressのダッシュボードから「プラグイン」→「新規追加」で、「WordPress Download Manager」を検索してインストールして下さい。
ちなみに、Wordpress.orgのページはこちらです。
使い方
WordPress Download Managerの使い方を簡単に説明します。
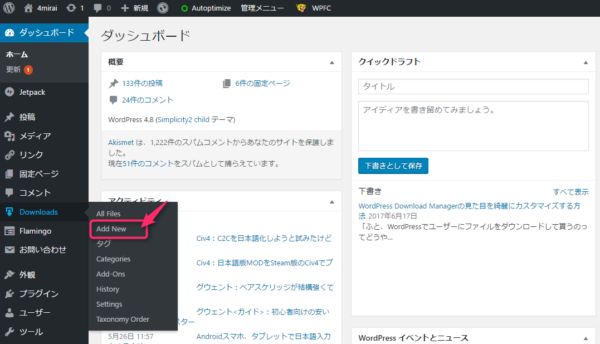
WordPressのダッシュボードに「Downloads」が増えているのでマウスを持っていく
「Downloads」にマウスを重ねるとメニューが出てくるので、「Add New」をクリックする
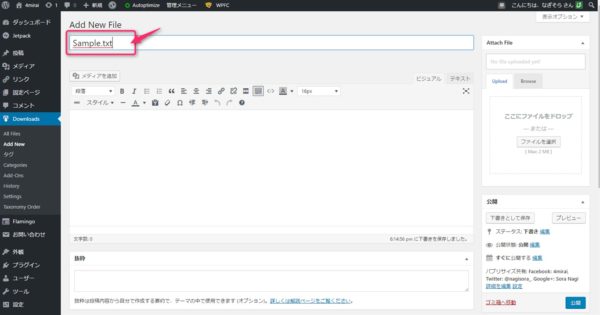
WordPressのビジュアルエディタ風の画面になるので、タイトルの箇所に「ダウンロードボタンに表示したい名前」を記載する
ここに記載した内容は、ダウンロードボタンのこの位置に表示されます。
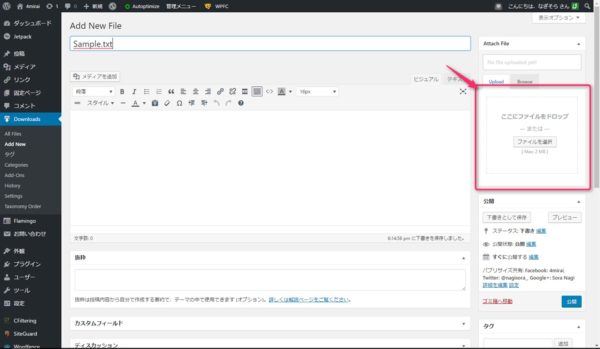
「ここにファイルをドロップ」にダウンロードさせたいファイルをドロップする
アップロードが完了すると、先程ファイルをドロップした所の上にファイルが追加されます
次に、画面を下にスクロールして「Link Label」に「ダウンロードリンクの名前」を記述する
ここに記載した内容は、ダウンロードボタンのこの位置に表示されます。
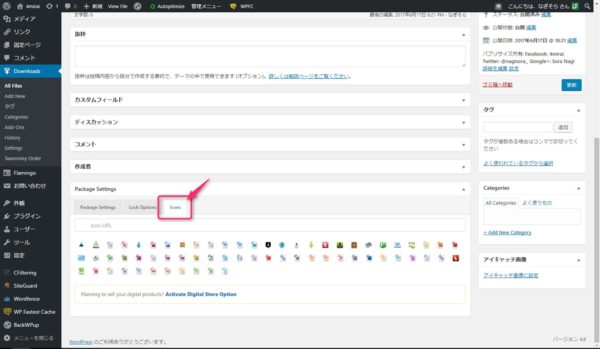
次に、ダウンロードボタンに表示させるアイコンを設定します。
先程の2つ右のタブの「icon」をクリックすると一覧が表示されるので、好きなアイコンを設定する
以上で設定が終わったので、ダウンロードボタンを作成するために「公開」をクリックする
ダウンロードボタンが作成できたので、設置するために左側のメニューにある「All Files」をクリックする
作成したボタンの一覧が表示されるので、作成したいダウンロードボタンのショートコードをコピーする
コピーしたショートコードをダウンロードボタンを設置したい箇所に貼り付ける
以上が、WordPress Download Managerの使い方です。
見た目をシンプルにするCSSカスタマイズ方法
ただ、標準では見た目が悪いので、
この標準のダウンロードボタンを、
このようにデザインをシンプルに変更するCSSカスタマイズ方法を紹介します。
カスタマイズCSS
以下のコードを自身のサイトのスタイルシートに追記して下さい。
.w3eden {
padding: 15px;
border : 1px solid #ccc;
width: 150px;
height: 35px;
margin: 5px;
background: whitesmoke;
}
.w3eden a {
text-decoration: underline !important;
}
strong.ptitle {
display: none;
}
CSSでやっていることを簡単に説明すると、
- ラベル、KB表示をdisplay: noneで削除
- width: 150px、height: 35pxに固定して枠を作成、背景色を設定
- ダウンロードリンクに下線を追加
です。
おわりに
「誰か他の人が良さげなCSSカスタマイズを公開してくれているだろう」と思って調べましたがなかったので、今回初めて0から自力でCSSカスタマイズに挑戦しました。
Googleデベロッパーツールという便利なものがあると知ったのも今回が初で、今までファイル編集して更新して、ってやっていなのが何なんだろう、って感じです。
同じようなことで困っている誰かの役に立てれば嬉しいです。