wordpressでGooglePlayとAppStoreのアプリのダウンロードバナーを簡単に作成し、そして綺麗に並べる方法をご紹介します。
具体的には、


の表示を実現する方法です。
みなさんこれをやるの結構苦労していませんか?
私はしました。2時間くらい悩みました。
ですが、この記事ではブログに詳しくない人でも簡単にできるように、コピペでできるようにしてあるので初心者の方も安心してください。
アプリのダウンロードバナーの作り方
まず、各アプリのダウンロードバナーの簡単な作り方を紹介します。
GooglePlay
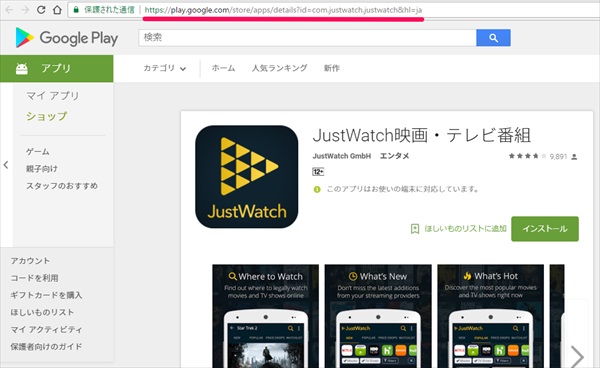
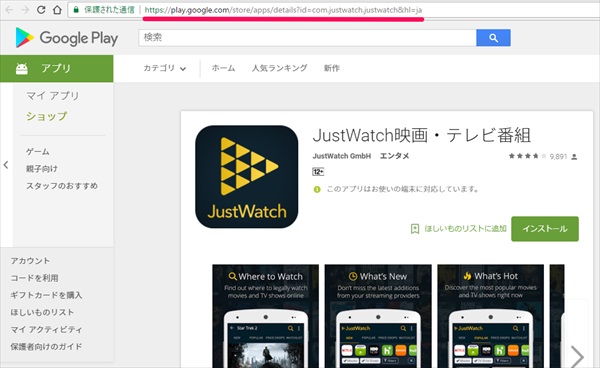
1.バナーを作成したいアプリのURLをコピーする

2.Google Play badgeへアクセスする

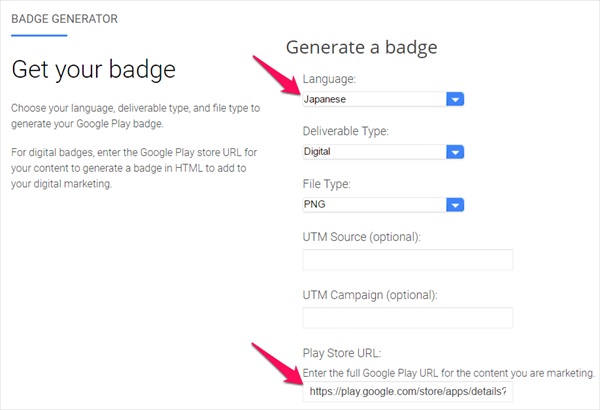
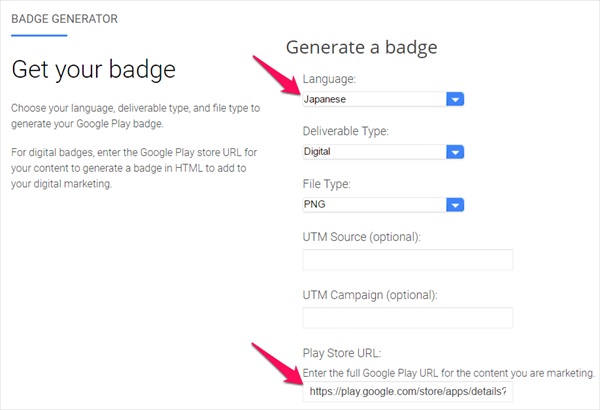
3.下の方へスクロールして、必要事項を記入する
- Language(言語):Japanese(日本語)
- Play Store URL:先ほどコピーしたURL

Languageを変えるとバナーの表示言語も変わります。
「英語のほうがかっこいいでしょ!」という方は、Englishのままで良いと思います。
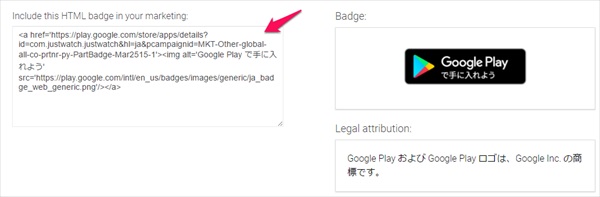
4.URLを入れると、バナー画像の左側にある空白にコピペ用の埋め込みコードが表示されるので、コピーする

以上でGooglePlayのバナー作成は完了です。
AppStore
1.iTunes Link Makerのサイトにアクセスる

2.各種情報を入力する。そうすると自動で候補が表示されるので、該当するものを選ぶ
- 虫めがね:バナーを作りたいアプリ名
- ストア国:日本
- Media Type:App

3.コードが表示されるので、直リンクの方をコピーする

以上でAppStoreのバナー作成は完了です。
紹介した2つのサイトは、GoogleとAppleが行っている公式サービスのため安心して利用できます。
バナーを整形して綺麗にする方法
バナーは簡単に取得できましたがそのままだと使い物になりません。
wordpressのテキストエディタにそのまま貼ると、GooglePlayは

こんな感じにめちゃくちゃデカくなり、AppStoreは、
消えてしまいます。(テキストエディタの自動補正が悪さしている?)
なので、コードを整形して綺麗にしてあげなければなりません。
GooglePlay
大きすぎるので大きさを指定します。
具体的には、取得した埋め込みコードにwidth=”153″を追記します。
<変更前>
<a href=’https://play.google.com/store/apps/details?id=com.justwatch.justwatch&hl=ja&pcampaignid=MKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1′><img alt=’Google Play で手に入れよう’ src=’https://play.google.com/intl/en_us/badges/images/generic/ja_badge_web_generic.png’/></a>
<変更後>
<a href=’https://play.google.com/store/apps/details?id=com.justwatch.justwatch&hl=ja&pcampaignid=MKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1′><img alt=’Google Play で手に入れよう’ src=’https://play.google.com/intl/en_us/badges/images/generic/ja_badge_web_generic.png’ width=”153″/></a>
これにより適切なサイズで表示されるようになります。

AppStore
何もせずに貼ると消えるので、消えないようにします。
具体的には、アップルが提供しているバナーにリンクを追加します。
下のコードをコピペして、「ここにアプリのリンクを貼る」という所に、先程取得した直リンクのアドレスを貼り付けて下さい。
<a href=”ここにアプリのリンクを貼る“><img src=”https://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg” alt=”AppStoreで入手” height=”40″ style=”margin:10px 10px;”/></a>
完成形はこうなります。
<a href=”https://itunes.apple.com/jp/app/justwatch%E6%98%A0%E7%94%BB-%E3%83%86%E3%83%AC%E3%83%93%E7%95%AA%E7%B5%84/id979227482?mt=8“><img src=”https://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg” alt=”AppStoreで入手” height=”40″ style=”margin:10px 10px;” /></a>
そうすると消えずにバナーが表示されます。

バナーを綺麗に並べる方法
横並び
バナーを横並びで表示したい場合は、2つのコードをそのままつなげましょう。
<a href=”https://play.google.com/store/apps/details?id=com.justwatch.justwatch&hl=ja&pcampaignid=MKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1″><img src=”https://play.google.com/intl/en_us/badges/images/generic/ja_badge_web_generic.png” alt=”Google Play で手に入れよう” width=”153″ /></a><a href=”https://itunes.apple.com/jp/app/justwatch%E6%98%A0%E7%94%BB-%E3%83%86%E3%83%AC%E3%83%93%E7%95%AA%E7%B5%84/id979227482?mt=8″><img src=”https://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg” alt=”AppStoreで入手” height=”40″ style=”margin:10px 10px;”/></a>


中央表示させたい場合は、<center></center>で囲みましょう。
<center><a href=”https://play.google.com/store/apps/details?id=com.justwatch.justwatch&hl=ja&pcampaignid=MKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1″><img src=”https://play.google.com/intl/en_us/badges/images/generic/ja_badge_web_generic.png” alt=”Google Play で手に入れよう” width=”153″ /></a><a href=”https://itunes.apple.com/jp/app/justwatch%E6%98%A0%E7%94%BB-%E3%83%86%E3%83%AC%E3%83%93%E7%95%AA%E7%B5%84/id979227482?mt=8″><img src=”https://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg” alt=”AppStoreで入手” height=”40″ style=”margin:10px 10px;”/></a></center>


縦並び
バナーを縦並びで表示したい場合は、2つのコードの間に<BR>を追記しましょう。
<a href=”https://play.google.com/store/apps/details?id=com.justwatch.justwatch&hl=ja&pcampaignid=MKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1″><img src=”https://play.google.com/intl/en_us/badges/images/generic/ja_badge_web_generic.png” alt=”Google Play で手に入れよう” width=”153″ /></a><BR>
<a href=”https://itunes.apple.com/jp/app/justwatch%E6%98%A0%E7%94%BB-%E3%83%86%E3%83%AC%E3%83%93%E7%95%AA%E7%B5%84/id979227482?mt=8″><img src=”https://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg” alt=”AppStoreで入手” height=”40″ style=”margin:10px 10px;”/></a>


バナーの大きさを変える
バナーの大きさを変えたい場合は、該当箇所を修正しましょう。
<a href=”https://play.google.com/store/apps/details?id=com.justwatch.justwatch&hl=ja&pcampaignid=MKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1″><img src=”https://play.google.com/intl/en_us/badges/images/generic/ja_badge_web_generic.png” alt=”Google Play で手に入れよう” width=”153″ /></a>
<a href=”https://itunes.apple.com/jp/app/justwatch%E6%98%A0%E7%94%BB-%E3%83%86%E3%83%AC%E3%83%93%E7%95%AA%E7%B5%84/id979227482?mt=8″><img src=”https://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg” alt=”AppStoreで入手” height=”40″ style=”margin:10px 10px;”/></a>
例えば、
<a href=”https://play.google.com/store/apps/details?id=com.justwatch.justwatch&hl=ja&pcampaignid=MKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1″><img src=”https://play.google.com/intl/en_us/badges/images/generic/ja_badge_web_generic.png” alt=”Google Play で手に入れよう” width=”300″ /></a>
<a href=”https://itunes.apple.com/jp/app/justwatch%E6%98%A0%E7%94%BB-%E3%83%86%E3%83%AC%E3%83%93%E7%95%AA%E7%B5%84/id979227482?mt=8″><img src=”https://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg” alt=”AppStoreで入手” width=”260“ style=”margin:19px 21px;”/></a>
<横並び>


<縦並び>


のようになります。
heightだと上手くいかないので、widthに変えています。
調整が非常に面倒なので大きさの変更はあまりおすすめしません。
環境によって表示が崩れるかもしれないので、パソコン、タブレット、スマホそれぞれで正しく表示されているか確認して下さい。
参考サイト
おまけ:Simplicityは2アクションでバナーが貼れるんですよ!
私はwordpressのテーマとして、Simplicityを使っています。
このサイトもSimplicityで作られています。
Simplicityの機能として「ビジュアルエディタにHTML挿入ボタン」があり、それを使うとバナーの設置が2アクションで終わる、と言う事の紹介です。
普通は、テキストエディタへ移動、バナーを貼る場所へ移動してリンクを貼る、ビジュアルエディタに戻り、バナーを貼った場所へ移動、という大変煩わしい作業が必要なのですが、Simplicityならそれが不要なのです。
2アクションでバナーを貼る方法
実際にSimplicityのビジュアルエディタから2アクションでバナーを貼る方法を説明します。
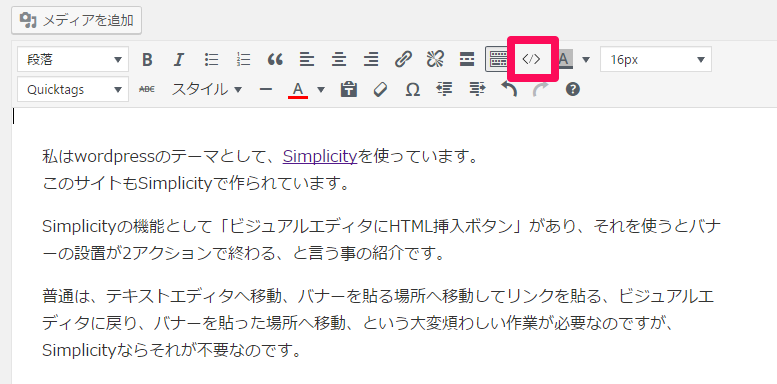
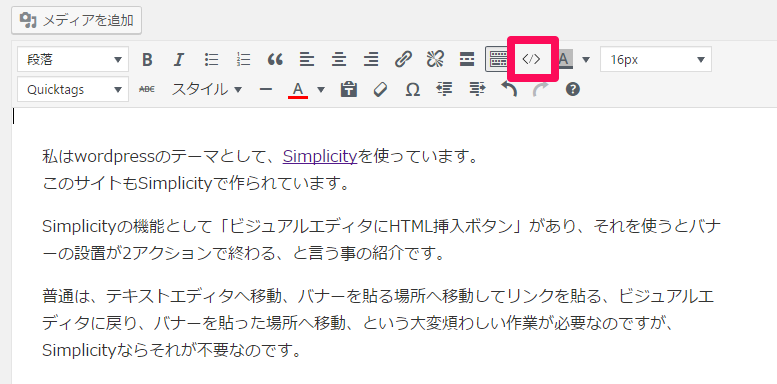
1.Simplicityのビジュアルエディタにある「</>」をクリックする

2.バナーのHTMLコードを入力し、「OK」をクリックする

以上です。
最近実装された機能なのでSimplicityユーザは知らないと思い、この場を借りて紹介させて頂きました。
ここではバナーでやりましたがバナー以外でもリンクなら全て同様にできるので、アフィリエイトリンクを貼る等に非常に便利なのでSimplicityユーザの方は是非活用して下さい。
おわりに
良い感じにアプリのダウンロードバナーを簡単に作成して、綺麗に並べる方法を紹介しているサイトがなかったので自分で作りました。
ヨメレバ・カエレバみたいに一発でダウンロードバナーを綺麗に作れるサービスを作ってくれないかなー(チラッ
あ、でもよく考えたら割と簡単そう・・・。暇な時に作ってみようかな。
(追記)→と思ったらすでにありました(涙) アプリーチ
とりあえず、この記事がアプリのダウンロードバナー設置に難航している人の助けになれば嬉しいです。