アドセンス広告掲載率の解説、広告掲載率のおすすめ設定について紹介しています。
アドセンスの通知で「広告掲載率を設定した方が良いよ!」って来たので設定しましたが色々と落とし穴があったりして少し考えました。
色々試行錯誤した結果、私なりのベストな「広告掲載率の設定」が出来たので皆さんにも紹介したいと思って記事にしました。
私と同じ様に広告掲載率の設定で悩んだ方の参考になれば嬉しいです。
アドセンス広告掲載率
広告掲載率とは
広告掲載率とは、サイトからご提供いただいた広告ユニットに対して、実際に広告が配信される頻度のことです。広告掲載率を 70% に設定した場合、広告ユニットに広告が供給される頻度が、全体の 70% 以内まで絞られます(その際、収益性の高い広告から優先的に表示されます)。
引用:アドセンスヘルプ「サイトの広告掲載率を最適化する」
と、アドセンスのヘルプにはありますが良く分からないので簡単な言葉で言い換えると、
- サイトに設置しているアドセンスについて、サイトの収益化に貢献している上位○○%(○○を広告掲載率で指定)のみを表示するようにする
ということです。
上記アドセンスヘルプの例も分かりやすく言うと、広告掲載率を70%に設定した場合は、
- ブログに設置したアドセンスの収益上位70%の広告のみを表示して、それ以外の30%は表示しない
という事になります。
なぜこんな機能があるかというとGoogle曰く、
広告掲載による収益の多くは、実際には比較的少数の広告インプレッションから生じていることが一般的です。特に収益性が高い広告だけに絞って表示することで、収益への影響を最小限に抑えつつ、サイトのユーザー エクスペリエンスを向上させることができます。
引用:アドセンスヘルプ「サイトの広告掲載率を最適化する」
という事らしいです。
つまり、広告掲載率を適切に設定することにより、
- 収益化に貢献しない広告を非表示にして、読み込み速度やサイトの読み易さを向上させてユーザー満足度を上げる
- 収益化に貢献しない広告を非表示にするので、収益への影響は最小限にできる
という、収益を下げることなくユーザー満足度を向上させる、事をしたい訳です。
広告掲載率の設定方法
ではその広告掲載率の設定方法について解説します。
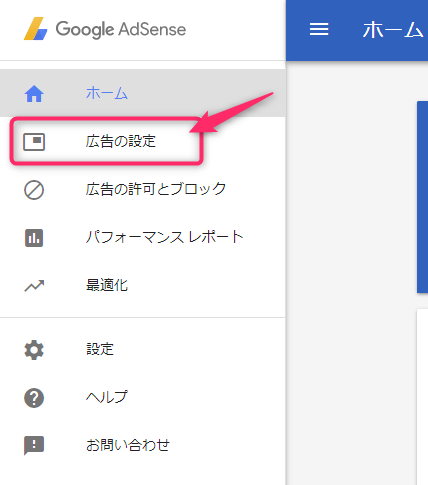
まず、アドセンスにログインして、「広告の設定」→「広告掲載率」の順にクリックして下さい。
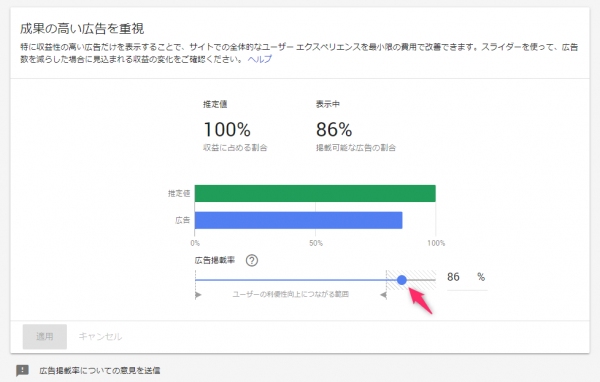
そうすると、広告掲載率の設定画面が表示されます。
デフォルトでは100%になっているので、これを弄ります。
●をスライドさせて、広告掲載率を減らしてみましょう。
当サイトでは86%まで減らしても推定値が100%だったので、広告掲載率は86%にしています。
広告掲載率の落とし穴
ですが、広告掲載率を設定すると、
- 収益性の低い広告は非表示
になります。
実はこれがによる影響が結構大きいです。
具体的には、
- 設置したアドセンスが非表示になり、サイトのレイアウトが崩れる
ということが起こります。
当サイトでも下の画像のようにアドセンスが非表示になりレイアウトが崩れました。
これは非常にかっこ悪いですね。
初めてサイトに来た方は特に何も思わないと思いますが、リピーターの読者さんは「あれ?このサイトの表示変だなあ~」とか思って、少し不信感を与えてしまうかもしれません。
アドセンスが非表示になる具体例
広告掲載率の設定によりアドセンスが非表示になった場合は、以下の通りとなります。
広告が配信されなかった場合、広告ユニットはどのように表示されますか?
表示形式は、広告ユニットに配信できる Google 広告がない場合にお客様が指定した処理に応じて異なります。たとえば、デフォルトの設定を使用する場合は広告ユニットが折りたたまれますが、それができない場合は空白スペースが表示されます。
引用:アドセンスヘルプ「サイトの広告掲載率を最適化する」
これも良く分からないので簡単な言葉で言い換えると、
- 広告掲載率の設定により非表示になったアドセンスの設置スペースは、アドセンスの「表示可能な広告がない場合」で設定したものが表示される
- 「表示可能な広告がない場合」のデフォルト設定は、「広告ユニットを折りたたむ、展開時は空白スペースを表示する」となっている
です。
広告ユニットを折りたたむ、展開時は空白スペースを表示する、の具体例を示すと、
通常通りアドセンスが表示された状態。
広告ユニットが折りたたまれた状態。
空白スペースを表示した状態。
です。
「スポンサーリンク」等の広告ラベルはアドセンスの機能ではなくてこちらで勝手に付けているものなので、広告掲載率の設定により非表示となった広告があってもそれを認識できないので広告ラベルのみ表示されてしまっています。
これだと、
- 本来スペースを確保した所に何もない
- 無意味な空白が表示される
と、サイトのレイアウトが崩れる原因となります。
そしてこれを解決するためには、広告掲載率を100%のままにする、ことが一番楽な解決方法です。
ただ、収益に関係のない広告を非表示にしてくれるのは、サイトの読み込み速度向上など良いことが多いため、広告掲載率を上手く使いたいですよね。
そこで私がおすすめするのが、
- 広告掲載率を設定して非表示になったアドセンスの設置スペースに、代替広告としてAmazonアフィリエイトの広告を設置する
です。次それについて詳しく解説します。
アドセンスの代替広告とは
アドセンスの機能で、表示する広告がない場合は「代替広告を表示する機能」があります。
ページと関連性の高い広告がない場合、何も設定していなければ広告が表示されるスペースは空白になりますが、代替広告を設定して、色や画像、HTML ページ、広告サーバーの広告を表示することもできます。代替広告を設定すると、広告スペースを常に有効活用できます。
引用:アドセンスヘルプ「代替広告」
この機能を使えば、広告掲載率を設定したことにより非表示になった広告スペースに別の広告を表示させることが出来るのです!
では、代替広告として何の広告を設置したら良いかということになりますが、私はAmazonアフィリエイトの広告をおすすめします。
何故かと言うと、
- どこのアドセンスが非表示にされるか分からないから、代替広告は汎用性のあるものを使いたい
- Amazonならみんな使っているから汎用性が高い
ということです。
アドセンスの代替広告にAmazonを設定する方法
では実際にアドセンスの代替広告としてAmazonアフィリエイトの広告を設定する方法を解説します。
流れとしては、
- Amazonアフィリエイトの広告ページ(html)を作成する
- 作成したAmazonアフィリエイトの広告ページをアップロードする
- アドセンスの設定で、「表示可能な広告がない場合」のURLをアップロードしたAmazonアフィリエイト広告のhtmlにする
の3ステップです。
では、具体的にアドセンスの代替広告としてAmazonアフィリエイトの広告を設定する方法を解説していきます。
※2017/12時点では、アドセンス記事内広告、インフィード広告、関連広告ユニットには代替広告は設定できません。
Amazonアフィリエイトの広告ページ(html)を作成
まず、Amazonアフィリエイトの広告ページをhtmlで作成します。
「Windowsアクセサリ」から「メモ帳」を開いて下さい。
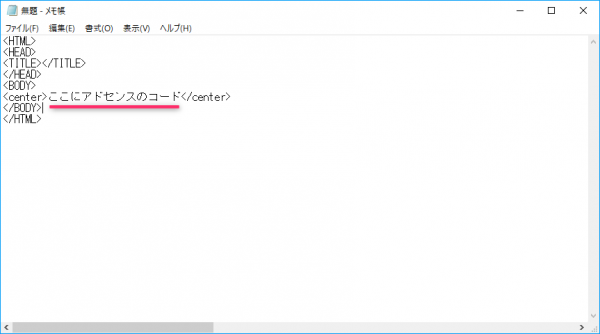
メモ帳に以下のコードをコピペして、「ここにAmazonアフィリエイトのコード」の所にAmazonアフィリエイトのコードを貼り付けて下さい。
<HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY> <center>ここにAmazonアフィリエイトのコード</center> </BODY> </HTML>
メモ帳に貼り付けるとこんな感じになります。
内容は好みで良いと思いますが、サイズは300×250をおすすめします。理由は、アドセンスの広告サイズよりもAmazonの広告が大きいと全部が表示されずに見栄えが悪いからです。
次に、「ファイル」→「名前を付けて保存」をクリックして、ファイルの保存画面を開いて下さい。
ファイルの保存場所を分かり易い場所(デスクトップ等)にして、ファイル名を「~.html」で「保存」してください。
ファイル名に特に拘りがなければ私と同じ「ad_alternate.html」で良いと思います。
これで、Amazonアフィリエイトの広告ページのhtmlが完成しました。
Amazonアフィリエイトの広告ページをアップロード
アドセンスの代替広告として表示させるAmazonアフィリエイトの広告ページのhtmlが出来たので、これを呼び出せるようにサーバーへアップロードする必要があります。
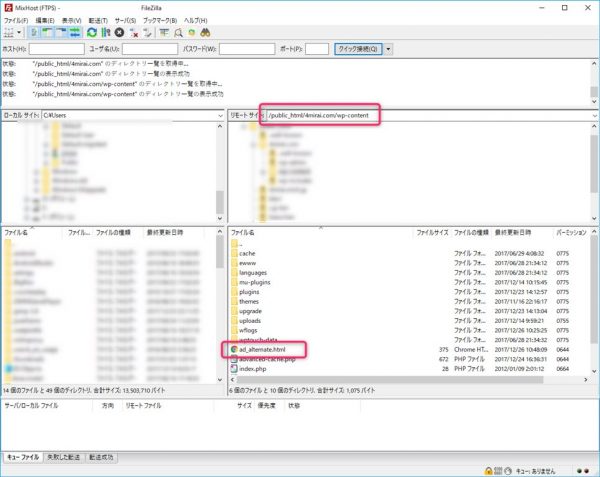
サーバーは色々あるので、普段行っている方法でやって頂ければと思いますが、ここでは私がMixHostのサーバーへFileZillaを使ってアップロードした様子をご紹介します。
私は、wp-contentの中にアップロードしました。
理由としては、他のファイルがあまりなくて「後で見つけやすい」と思ったからです。
「表示可能な広告がない場合」のURLをアップロードしたhtmlのURLにする
Amazonアフィリエイトの広告ページのhtmlのアップロードが終わったので、次はこれをアドセンスの代替広告として設定する方法を解説します。
アドセンスにログインして「広告の設定」をクリックして下さい。
代替広告を設定する広告をクリックして下さい。
「表示可能な広告がない場合」をクリックして下さい。
メニューから「他のURLを表示する」を選択して、先程アップロードしたファイルのURLを設定して下さい。
以上で、代替広告としてAmazonアフィリエイトの広告を設定できました。
設定が反映されるまで5ほど掛かるので、少し待ってから試してみて下さい。
まとめ
- アドセンス広告掲載率を設定して、収益性の低い広告を非表示にしよう
- 非表示にするとレイアウトが崩れたり、スペースが勿体無いので代替広告を設定しよう
- 代替広告にはAmazonアソシエイトがおすすめ