WordPressブログに、クリックすると音が鳴るボタンを実装するカスタマイズ方法について解説しています。
例えば、こんな感じのボタンが作れます。
画像をクリックしてみて下さい。
ボタン作成の具体的な流れは、
- WordPressに画像をクリックすると音が鳴るようにするJavaScriptを設置
- クリックするための画像ファイル、音を鳴らすための音声ファイルの作成と設置
- 普段通りブログを書き、最後に画像の<a>タグを編集する
の簡単3ステップです。
カスタマイズは全てコピペで出来るようにしたので、初心者の方にも分かり易く簡単なのでぜひ一度試してみて下さい。
ちなみに、当ブログではこちらの記事でクリックすると音が鳴るボタンを活用しています。

クリックすると音が鳴るようにするJavaScriptを設置
JavaScriptの入手
まず、クリックすると音が鳴るようにするJavaScriptを入手します。
偉大な先人の方が既にJavaScriptを作成されているので、今回はそれを使わせて頂きます。
以下から具体的な手順です。
こちらのサイトへ移動して下さい。
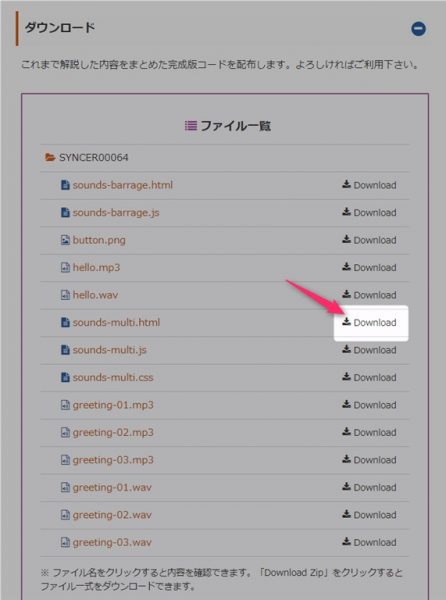
「目次」に「5. ダウンロード」とあるのでそれをクリックして、ダウンロード場所へ移動した後「sounds-multi.js」の「Download」をクリックしてファイルをダウンロードして下さい。
JavaScriptの修正
次に入手したJavaScriptを使い易くするために、その一部を修正します。
先ほどダウンロードした「sounds-multi.js」を「右クリック」して、「プログラムを開く」から「サクラエディタ」をクリックして下さい。
セキュリティ警告が出ますが、気にせず「実行」して下さい。
では、sounds-multi.jsを修正します。
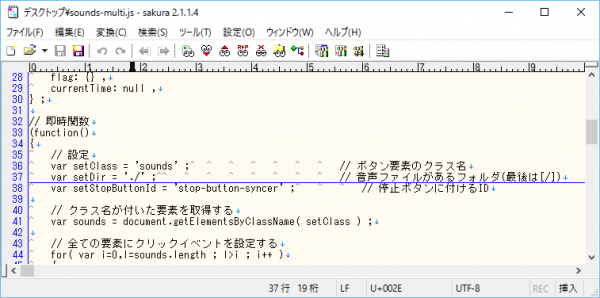
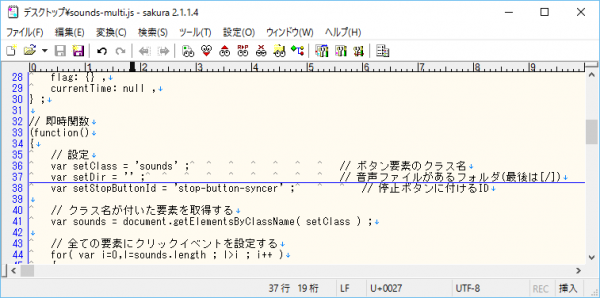
37行目にある、
var setDir = './' ;
を
var setDir = '' ;
に書き換えて下さい。
※シングルクォーテーション2つです。ダブルクォーテーションではありません。
書き換えたらファイルを保存して下さい。
JavaScriptの設置
JavaScriptの修正が完了したので、次はファイルのアップロードを行います。
ファイルのアップロード場所は、
となるようにして下さい。
例えばSimplicity2-childを使っている当サイトの場合だと、
のようになります。
では、上記を参考にしてsounds-multi.jsをアップロードして下さい。
jsフォルダがない場合は作成して下さい。
WordPressにJavaScriptを読み込ませる設定
JavaScriptをアップロードしたので、次はそれをWordPressに読み込ませるための設定を行います。
私はSimplicityというテーマを使っており、このテーマはjsを簡単に追加できる仕組みが備わっているのでそれを使いました。
Simplicity以外の方は、テーマに</body>直前に記述を追記できる仕組みがないか探したり、こちらのサイトを参考にsounds-multi.jsを読み込ませるための設定を行って下さい。
では、Simplicityの場合のJavaScriptの読み込み設定について解説します。
WordPressのダッシュボードから、「外観」→「テーマの編集」の順にクリックして下さい。
テーマの編集画面になるので、「footer-insert.php」をクリックして下さい。
末尾に以下の記述を追加して「ファイルを更新」をクリックして下さい。
<?php // クリックすると鳴くボタン用のjsを読み込む ここから ?> <script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/js/sounds-multi.js" ></script> <?php // クリックすると鳴くボタン用のjsを読み込む ここまで ?>
また、特定の記事のみに対してjsを読み込めばよいというのであれば、こちらの記載をご利用下さい。私はこちらを使っています。
<?php // 特定の記事にjsを読み込む ここから ?>
<?php if(is_single('記事ID')): ?>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/js/sounds-multi.js" ></script>
<?php endif; ?>
<?php // 特定の記事にjsを読み込む ここまで ?>
また、複数の記事にjsを追加したい場合は、is_single(array(‘記事ID’,’記事ID’))のようにして下さい。
画像・音声ファイルの作成と設置
画像ファイルの作成
画像ファイルは何でも良いのでお好きなものを準備して下さい。
ここでは、私が実際にやっている方法を紹介します。
著作権表記無しで使える画像を探せるO-DANへ移動して下さい。
移動したら探したい画像名を入力して検索して下さい。
今回は「猫」にしました。
そうすると、猫の画像が沢山出てくるので好きな画像をダウンロードします。
画像をダウンロードしたら、トリミングと圧縮を行っておくと良いでしょう。
音声ファイルの作成 or 入手
クリックした時に鳴らす音声ファイルの作成 or 入手を行います。
音声の入手については、
- 無料で公開されているものを使う
- PC上で鳴っているものを使う
- マイクから録音したものを使う
- スマホで録音したものを使う
と様々な方法があります。
PC上で鳴っている音やマイクから録音する場合は、Moo0 ボイス録音器が簡単で使い易いのでおすすめです。
今回は、Google検索で「猫の鳴き声 無料」で検索して出てきたこちらのサイトのものを使わせて頂きました。
音声ファイルの変換
クリックした時に音が鳴るボタンには、mp3とwavの2種類の音声ファイルが必要です。
なので、音声ファイルの変換を行う必要があります。
音声ファイルの変換はこちらのサイトが便利です。
私がダウンロードした猫の鳴き声はmp3だったので、wavに変換した時の手順としては以下の通りです。
上記の音声変換サイトへ移動する。
- 「ファイルを開く」で音声ファイルをアップロードして
- 変換する形式を選び(元がmp3なのでwavを選択)
- 「変換」しました。
少し待つと変換が完了するので、ダウンロードして下さい。
ダウンロードするとファイル名に余分なものが付いているので、リネームして下さい。
mp3とwavで拡張子前の名前は揃えるようにして下さい。(下の例のように)
これらの作業をすると、
- cat6.mp3
- cat6.wav
という2つの音声ファイルが出来上がりました。
画像・音声ファイルの設置
最後に作成した画像・音声ファイルの設置(アップロード)を行います。
ファイルの設置と言っても、普段使用しているWordPressで「メディアを追加」からアップロードするだけです。
では、作成した3つのファイル、
- 画像ファイル
- mp3の音声ファイル
- wavの音声ファイル
を「メディアを追加」からアップロードして下さい。
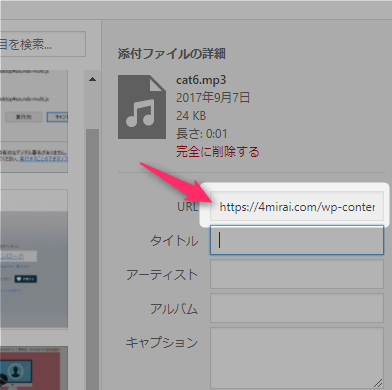
私が実際にアップロードした様子はこんな感じです。
画像ファイルの<a>タグを編集
これまでの作業で下準備が全て整ったので、最後に画像に対して「クリックすると音が鳴る」機能を付けるだけです。
それには画像ファイルの<a>タグを編集する必要があるので、その方法について解説します。
WordPressのエディタ画面で「テキストエディタ」画面へ移動して、音を鳴らしたい画像の記述を探して下さい。
見つけたらその記述を囲うようにして、<a>~</a>の以下の記述を追記して下さい。
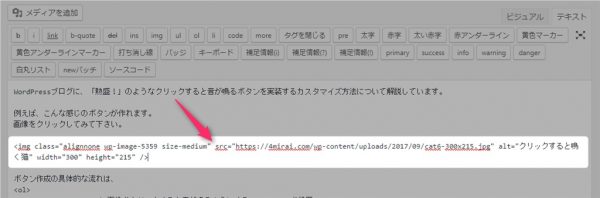
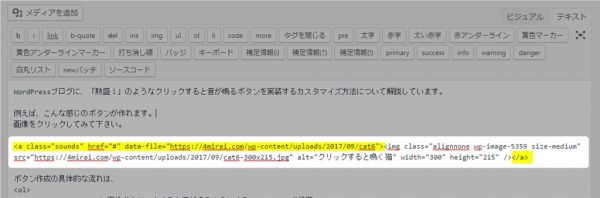
<a class="sounds" href="#" data-file="拡張子抜きの音声ファイルのURL"><画像ファイルの記述></a>
「拡張子抜きの音声ファイルのURL」はWordPressのメディアライブラリのURLから取得可能です。
この時に、音声ファイルの拡張子(.mp3、.wav)の記載は削除して下さい。
実際に私は下の画像のように記述しているので、参考にして下さい。
<a>タグの編集が完了したら、WordPressエディタの機能の「プレビュー」で記事を表示して音がちゃんとなるか確認してみて下さい。
画像をクリックした時に音がちゃんと鳴れば成功です。
以上で、WordPressにクリックすると音が鳴るボタンを作る方法の解説は終わりです。
あとは、お好きなようにブログ記事を書いて下さい。レッツエンジョイ!∠( ゚д゚)/
クリックしても音が鳴らない時
クリックしても音が鳴らない時は、以下の点を確認して下さい。
JavaScriptが読み込めているか確認する
そもそもJavaScriptが読み込めていなかったら、クリックしても鳴るはずがありません。
なので、クリックすると音が鳴るボタンを設置した記事のソースを表示して、「sounds-multi.js」の記述があるかページ内検索して調べて下さい。
音声ファイルがアップロード出来ているか確認する
音声ファイルをアップロードしたつもりでも、アクセスできない状態だったら意味が無いのでその確認を行って下さい。
具体的な方法としては、音声ファイルのURLを直接アドレスバーに打ち込み、ファイルにアクセス可能か確認して下さい。
<a>タグの編集に間違いはないか確認する
<a>タグの編集に間違いはないか見直して下さい。
音声ファイルの指定が間違っていたり(.mp3などの拡張子を付けたままだったなど)、</a>で閉じるのを忘れたなどの場合が考えられます。
キャッシュ削除を試す
キャッシュが残っていて最新の状態を読み込めていない場合がるので、キャッシュを削除して下さい。
キャッシュの削除対象としては、
- ブラウザキャッシュ(Chrome、FireFoxなど)
- WordPress高速化のために入れているプラグインのキャッシュ(Autoptimize、LiteSpeedなど)
です。
以上を試しても上手く行かない際には、この記事へのコメントやtwitterの@飛ばし等でお気軽に聞いて下さい。
ただ、考えられるミスは書き出したつもりなので、聞かれても解決できるかは保証出来ません。