WordPressテーマCocoonにおいて、AMPで表示されるAdsense広告を個々に指定して個別のパフォーマンス計測を可能にする方法を紹介しています。
私はSimplicity→Cocoonの移行組ですが、Cocoonに変えて良かったことの一つが
- ウィジェットでAMPページのAdsense広告を設置できる
ということです。
Simplicityの頃はAMPページにAdsenseを設置しようとした場合は、同一のAdsenseコードを3箇所で使い回すか、親テーマにあるAMP関連のphpを自力で編集するしかなく非常に大変でした。
「パフォーマンス計測なんてどうでも良いじゃん。その時間があるなら文章を書け!」と言われればそうですが、広告配置を試行錯誤するのもブログ運営の楽しい所なので私は好きです。
Cocoonに変更してからはウィジェットでAMPページの好きな所に個別のAdsenseが簡単に設置できるようになったのでとても重宝しています。
Cocoonのマニュアルをを少し見ればやり方は誰でも気付くかもしれませんが、パソコンがあまり得意でない方はそういうのは苦手だと思うのでやり方をまとめておこうとこの記事を書きました。
私と同じようなパフォーマンス計測好きな方の助けになれば嬉しいです。
AMPページに個別のAdsenseを設置する方法
では、実際にAMPページに個別のAdsenseを設置する方法を解説していきます。
WordPressのウィジェットページへ移動し、「[C] 広告(モバイル用)」でAMP用の広告ウィジェットを設置してください。
AdsenseでAMP用の広告ユニットを作成して、「広告タグ」に貼り付けてください。
貼り付ける広告ユニットの種類は他と同様の「テキスト広告とディスプレイ広告」の「レスポンシブ」で大丈夫です。
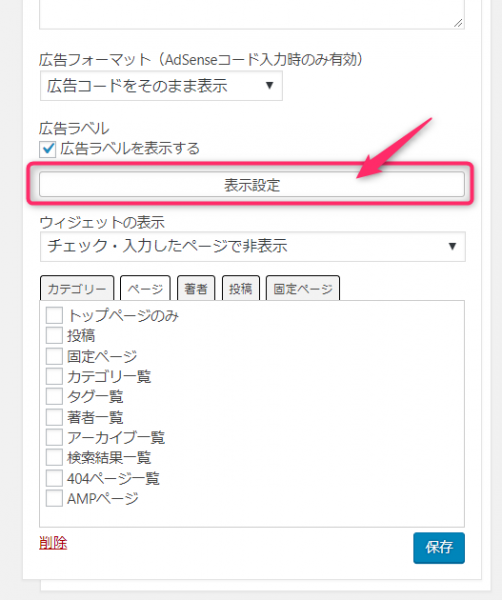
Adsenseコードを貼り付けたら「表示設定」をクリックしてください。
広告の表示を制御する画面が出てくるので、
- ウィジェットの表示:「チェック・入力したページで表示」を選択
- ページタブ:「AMPページ」をチェック
してください。
これでこの広告がAMPページでのみ表示されるように設定できました。
ただ、既にモバイルに個別のAdsenseを設置している場合はAMPに2重にAdsenseが表示されてしまうので、「モバイル広告はモバイルページのみ」とする設定が必要です。
そのやり方は、モバイルページのみに設置したい広告ウィジェットに対して、
- ウィジェットの表示:「チェック・入力したページで非表示」を選択
- ページタブ:「AMPページ」をチェック
してください。
これでこの広告ウィジェットは、AMPページ以外のモバイルページでのみ表示されるようになりました。
以上が、AMPページに個別のAdsenseを設置する方法、の紹介となります。
全ての場所の広告ウィジェットにAMPページ用のものを設置するのは少し手間ですが、一度設置してしまえば後は放置だけなので「今回だけ」と思って頑張ってください。

![「[C] 広告(モバイル用)」でAMP用の広告ウィジェットを設置](https://4mirai.com/wp-content/uploads/2018/07/cocoon-adsense-amp_00_R-600x339.jpg)