LiteSpeed Cacheのおすすめ設定について紹介しています。
とは言ったものの、「色々な設定を試したけど特に速くならなかったから、設定すべき所は最大2箇所だけで良いよ!むしろ、設定する必要もあまりないかも?」と言った感じの内容です。
「LiteSpeed Cacheを使ってるけど最近なんか遅いぞ?」と思ったときの対処法も載せているので、LiteSpeed Cache(MixHost)ユーザーの方は参考にして頂ければ幸いです。
システム面から「これが良い」とかは分かりませんのでご了承ください。「こっちの設定の方が良いよ!」とかありましたら、コメントやtwitter等から教えて頂けると嬉しいです(^_^)/
LiteSpeed Cacheのおすすめ設定
冒頭でも少し触れましたが、LiteSpeed CacheはWordPressにインストールして有効化するだけで十分に役割を果たしてくれます。
なので、LiteSpeed Cacheを導入した際に最低限確認すべき設定2つのみに絞ってご紹介します。
それは、
- [2] キャッシュ:モバイルをキャッシュを「オン」に変更
- [2] キャッシュ:ブラウザキャッシュを「オン」に変更
です。
これらについて少し解説します。
[2] キャッシュ:モバイルをキャッシュ
この項目は何かというと、
- モバイルとパソコンで別々にキャッシュを持つか否か
の設定です。
これによってブログの読み込み速度が劇的に変化する、と言う事はありませんがページレイアウトが崩れる場合があるので「オン」にしておくことをおすすめします。
MixHost公式サイトでも、
レスポンシブ非対応のテーマなど、PCとスマートフォンで表示を切り替える必要がある場合はチェックを入れます。良く分からない場合は「有効」としてください。
とあるので、「オン」で問題ないかと。
[2] キャッシュ:ブラウザキャッシュ
この項目は何かというと、
- 画像等のデータをブラウザ(Chrome、FireFox等)に持たせて、次回以降はそこからデータを読み込むことでサーバーへのアクセスを減らすか否か
の設定です。
自分のブログがアクセスが少ない場合はサーバーへアクセスしても良いのですが、人が増えてくるのサーバーの処理も追いつかなくなるので、細々したデータはブラウザに持って貰うようにした方が良いため「オン」をおすすめします。
LiteSpeed Cacheのその他設定
LiteSpeed Cacheには色々な設定項目があり、私自身も色々と試しましたが逆に速度が遅くなったりました。
私が試した設定とその結果について簡単にまとめておくので、ご自身で設定をいじられる際の参考にして頂ければと思います。
[5] 最適化:CSS最適化
PageSpeed Insightsに「CSS を縮小する」と言われたのでこの設定をオンにしてみましたが、逆にスコアが悪くなったのでオフのままにしました。
[5] 最適化:JavaScript最適化
PageSpeed Insightsに「JavaScript を縮小する」と言われたのでこの設定をオンにしてみましたが、逆にスコアが悪くなったのでオフのままにしました。
[5] 最適化:CSSを非同期ロード
この設定の説明に、
CSS配信を最適化する。これによりGoogleフォントも非同期に読み込まれます。 Pingdom、GTmetrix、PageSpeedなどのサービスでスピードスコアを向上させることができます。
と書いてあったのでオンにしましたが、これも逆にスコアが悪くなりました。
また、こちらの設定をオンにした所アドセンス広告で表示されないものが出た、という問題もあったのでオフのままにしました。
[5] 最適化:JS Deferredをロード
この設定の説明に、
リソースの競合を減らし、パフォーマンスを向上させることができます。 Pingdom、GTmetrix、PageSpeedなどのサービスでスピードスコアを向上させることができます。
と書いてあったのでオンにしましたが、これも逆にスコアが悪くなりました。
また、こちらの設定をオンにした所自前のJava Scriptが動かなくなった、という問題もあったのでオフのままにしました。
当サイトの読み込み速度について
LiteSpeed Cacheを入れる・入れないなどの様々な条件で、当サイト(4mirai.com)のトップページに対して、
で速度を計測した結果を紹介します。
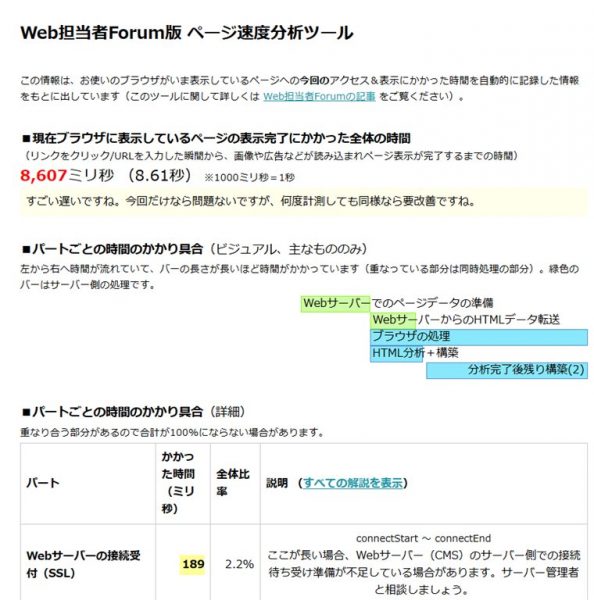
LiteSpeed Cacheなし
サーバーはMixHostで、LiteSpeed Cacheを入れていない状態です。
読み込み速度は約8.5秒もかかりました。これは流石に遅いです・・・。
モバイルのスコアは「69」でした。
パソコンのスコアは「80」でした。
PageSpeed Insightsのスコア的にはまずまずかと思いますが、読み込み速度が遅すぎですね(汗)
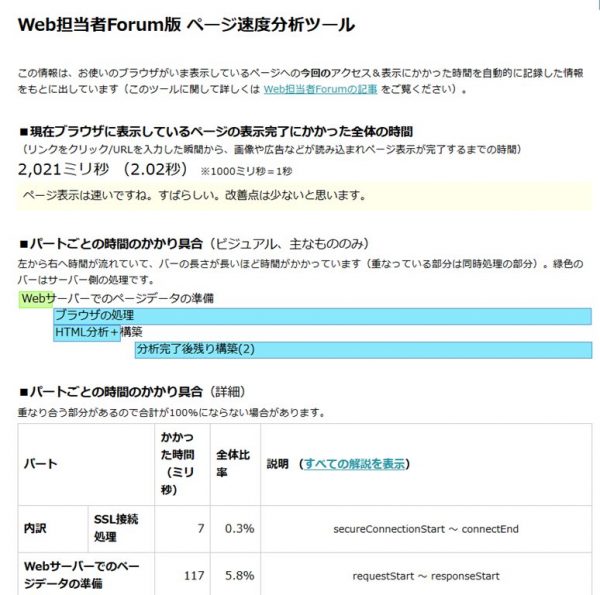
LiteSpeed Cacheあり
サーバーはMixHostで、LiteSpeed Cacheを入れた状態です。
読み込み速度は約2秒でした。
ただ、「Webサーバーでのページデータの準備」は117msと非常に早くて、体感的には1秒以内にページが表示されている感じです。
モバイルのスコアは「73」でした。
パソコンのスコアは「88」でした。
LiteSpeed Cacheを導入しただけで劇的にページの読み込みが速くなりました。
MixHost公式の「WordPressでLiteSpeed Cacheを使用して高速化する方法 ![]() 」でも、「導入するだけで良い」と言っているのでそうなんでしょう。
」でも、「導入するだけで良い」と言っているのでそうなんでしょう。
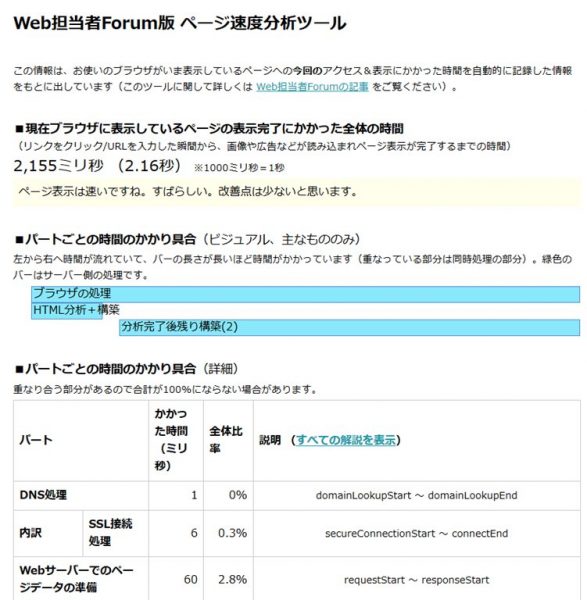
LiteSpeed Cache設定後
サーバーはMixHostで、LiteSpeed Cacheを入れて、以下の
- モバイルをキャッシュ:オン
- ブラウザキャッシュ :オン(※厳密にはLiteSpeedの機能ではない)
にして速度計測を行いました。
その結果、読み込み速度は約2秒でした。
速度向上に関係のある設定を弄った訳ではないので、早くはならないですね(笑)
モバイルのスコアは「71」でした。
パソコンのスコアは「88」でした。
LiteSpeed Cache(MixHost)が遅いなと思ったら
私がiteSpeed Cacheの設定を見直そうと思ったきっかけとして、「自分のブログの速度が最近何故か遅いぞ?」ということでした。
実際に、Googleアナリティクスで見てみると、
- MixHostの導入直後の7月頃は、非常に早い
- 9月の終わり頃から、速度が非常に遅くなっている
- 12月半ばの最近気付いて修正した所、速さは元に戻った?
という感じでした。
遅くなるようなことについて特に何かをした覚えがないですが、しいて言うならば、
- WordPressのアップデートが何回かあった
- それに伴い、LiteSpeed Cacheのアップデートもあった
- LiteSpeed Cacheのインターフェース等が結構変わっていた。もしかしたら中身も?
という感じです。
なので、原因は分かりませんが何かが悪さをしていて遅くなっていたのでしょう。
私がそれをどうやって改善したかというと、
- LiteSpeed Cacheを一度削除して、再度インストールした
です。
そのため、私と同じ様にLiteSpeed Cache(MixHost)が遅いなと思った方は、一度LiteSpeed Cacheの再インストールを試してみて下さい。
LiteSpeed Cacheのおすすめ設定まとめ
最後に簡単にまとめると、LiteSpeed Cacheのおすすめ設定は、
- [2] キャッシュ:モバイルをキャッシュを「オン」に変更
- [2] キャッシュ:ブラウザキャッシュを「オン」に変更
です。
基本的にはLiteSpeed Cacheはインストールしただけで十分に仕事をしますが、上記の設定をすることでページレイアウトが崩れるのを防いだり、少し早くなったり?します。
良かったら一度お試しくださいヽ(´ー`)ノ