Google Adsenseで2017年7月6日より新しい2つの広告「インフィード広告」「記事内広告」が使えるようになりましたね。

面白そうなので私のブログでも導入してみることにしました。
ただ、記事内広告を導入しようとした所、Simplicityに標準で備わっているウィジェットでは適当な位置に配置することが出来なかったため、カスタマイズを行い導入しました。
この記事では私が実際に行ったカスタマイズ、SimplicityでAdsenseの記事内広告を適当な位置(記事内の○○番目のH2見出しの前)に表示する、について解説しています。
カスタマイズと言っても全てコピペで出来るようにしたので、初心者の方でも5分程度で出来る簡単な内容なので安心してください。
Adsenseの記事内広告とは
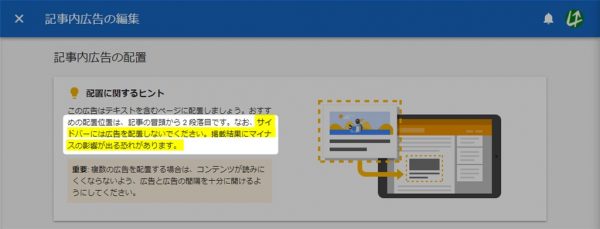
ネイティブ記事内広告 : 読者に対する広告の利便性を向上
すべてのサイト運営者様がご利用可能な記事内広告は、ページの段落と段落の間に違和感なく配置される、魅力的な広告です。記事内に配信される広告には質の高いアセットが使われるため、サイトで記事を読むユーザーに優れたエクスペリエンスを提供できます。
Adsense公式ブログより抜粋
記事内広告の表示例はこんな感じです。
違和感なくスマートに表示されて結構Goodだと思います。
これなら結構なクリックが期待できそうなので、導入するしかないと思いました!
また、このブログで導入するとこんな感じでした。
Googleの例と比べると何か「私は広告です!」って主張が激しい気がしますが、試してみないことには効果が分からないので気にしないことにしました(笑)
SimplicityでAdsense記事内広告を表示するカスタマイズ
では、SimplicityでAdsense記事内広告を表示するカスタマイズについて解説します。
具体的な流れは、
- コピペ用コードを自分用に修正する
- 修正したコードをfunction.phpにコピペする
です。
コピペ用コードを自分用に修正する
Adsense記事内広告を表示するために私の方でコピペ用のコードを用意しました。
ただ、ご自身のAdsense広告のコードを設定する、自分の好みの位置に広告の配置したい、などあるので、まずコピペ用のコードを修正して頂きます。
下のコピペ用コードテンプレートをメモ帳等にコピーして、該当箇所を書き換えて下さい。
書き換える場所としては、
- 「ここにアドセンスを挿入」のところにご自身のAdsenseコードを入れる
- 表示させたい所以外のコードに//を入れて無効化する
です。
<コピペ用コードテンプレート>
// 投稿記事中にアドセンス広告を入れる
function add_ad_before_h2_for_3times($the_content) {
//1つ目の広告タグを挿入
$ad1_pc = <<< EOF
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
EOF;
//1つ目の広告タグを挿入
$ad1_m = <<< EOF
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
EOF;
//2つ目の広告タグを挿入
$ad2_pc = <<< EOF
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
EOF;
//2つ目の広告タグを挿入
$ad2_m = <<< EOF
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
EOF;
//3つ目の広告タグを挿入
$ad3_pc = <<< EOF
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
EOF;
//3つ目の広告タグを挿入
$ad3_m = <<< EOF
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
EOF;
if ( is_single() && !is_amp() ) {//投稿ページ、かつAMPじゃない
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか
if ( $h2s[0] ) {//チェックは不要と思うけど一応
if ( $h2s[0][0] ) {//1番目のH2見出し手前に広告を挿入
if ( is_mobile() ) {//モバイル広告
$the_content = str_replace($h2s[0][0], $ad1_m.$h2s[0][0], $the_content);
} else {
$the_content = str_replace($h2s[0][0], $ad1_pc.$h2s[0][0], $the_content);
}
}
if ( $h2s[0][1] ) {//2番目のH2見出し手前に広告を挿入
if ( is_mobile() ) {//モバイル広告
$the_content = str_replace($h2s[0][1], $ad2_m.$h2s[0][1], $the_content);
} else {
$the_content = str_replace($h2s[0][1], $ad2_pc.$h2s[0][1], $the_content);
}
}
if ( $h2s[0][2] ) {//3番目のH2見出し手前に広告を挿入
if ( is_mobile() ) {//モバイル広告
$the_content = str_replace($h2s[0][2], $ad3_m.$h2s[0][2], $the_content);
} else {
$the_content = str_replace($h2s[0][2], $ad3_pc.$h2s[0][2], $the_content);
}
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times');
ちなみに、私はこのようにしています。
コピペ用コードテンプレートを修正する際の参考にして下さい。
// 投稿記事中にアドセンス広告を入れる ここから
function add_ad_before_h2_for_3times($the_content) {
//1つ目の広告タグを挿入
$ad1 = <<< EOF
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
EOF;
//2つ目の広告タグを挿入
//3つ目の広告タグを挿入 - pc
$ad3_pc = <<< EOF
<center>スポンサーリンク</center>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-自分のコード"
data-ad-slot="自分のコード"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
EOF;
//3つ目の広告タグを挿入 - mobile
$ad3_m = <<< EOF
<center>スポンサーリンク</center>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-自分のコード"
data-ad-slot="自分のコード"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
EOF;
//3つ目の広告タグを挿入 - amp
$ad3_amp = <<< EOF
<div class="ad-space">
<div class="ad-label">スポンサーリンク</div>
<div class="ad-responsive ad-mobile adsense-300"><amp-ad width="300" height="250" type="adsense" data-ad-client="ca-pub-自分のコード" data-ad-slot="自分のコード"></amp-ad></div>
</div>
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか
if ( $h2s[0] ) {//チェックは不要と思うけど一応
//if ( $h2s[0][0] ) {//1番目のH2見出し手前に広告を挿入
// $the_content = str_replace($h2s[0][0], $ad1.$h2s[0][0], $the_content);
//}
if ( $h2s[0][1] && $h2s[0][2] ) {//2番目のH2見出し手前に広告を挿入、かつ3番目のH2見出しがある時
$the_content = str_replace($h2s[0][1], $ad2_m.$h2s[0][1], $the_content);
}
if ( $h2s[0][2] && $h2s[0][3] ) {//3番目のH2見出し手前に広告を挿入、かつ4番目のH2見出しがある時
if ( is_amp() ) {//AMP
$the_content = str_replace($h2s[0][2], $ad3_amp.$h2s[0][2], $the_content);
} elseif ( is_mobile() ) {//モバイル広告
$the_content = str_replace($h2s[0][2], $ad3_m.$h2s[0][2], $the_content);
} else {
$the_content = str_replace($h2s[0][2], $ad3_pc.$h2s[0][2], $the_content);
}
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times');
// 投稿記事中にアドセンス広告を入れる ここまで
私は、
- 4番目のH2見出しがある、かつ、3番目のH2見出し手前に記事内広告を設定
H2が3つしかないと一緒に記事下広告が表示されるため。
不要な箇所は//でコメントアウト。 - Adsenseコードの前に「スポンサーリンク」を表示
- AMPの場合に300×250のAdsense広告を表示(※記事内広告ではない)
するようにしました。
コピペ用コードはSimplicity作者さんのサイト寝ログで紹介されていたものを、私なりに少しアレンジしたものです。

アレンジした所は、
- AMPの場合は広告を表示しない(表示したい場合は、私のサンプルコードを参考にして下さい)
- PC、モバイルで表示する広告を分ける
です。
修正したコードをfunction.phpにコピペする
コピペ用コードが修正できたので、次はfunction.phpへそれをコピペすることが必要です。
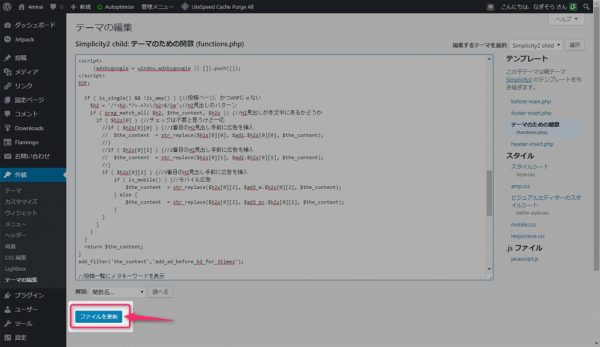
まず、WordPressのダッシュボードを開いて、「外観」→「テーマの編集」をクリックして下さい。
「テーマのための関数(function.php)」をクリックして下さい。
修正したコピペ用コードを、「function.php」にコピペして下さい。
コピペできたら「ファイルを更新」をクリックして下さい。

以上で、SimplicityでAdsense記事内広告を表示するカスタマイズは完了です。
PC、モバイル、AMPのそれぞれでサイトを表示して、Adsense記事内広告が正しく設定できているかを確認して下さい。
Adsenseポリシーへの対応など
Google Adsenseのポリシーでは、PC・モバイル共に何個もAdsenseを使っても良いという風に以前改定されたので、記事内に1つ広告を増やす分には全然問題ないと思います。
ただ、「モバイルサイトでは1画面で見える範囲に、2つ以上のAdsense広告を設置してはいけない」というポリシーがあったと思うのですが、探した所見つかりませんでした。
ポリシーの際にこの制約は撤廃されたのでしょうか?
ご存じの方がいましたら、コメントやtwitterの@飛ばし等で教えて頂けると嬉しいです。
また、記事内広告を表示すると、モバイルでは4つのAdsenseが表示されることになります。
PCではいくつ広告を増やしても読み込みが早いので問題ないですが、モバイルだと読み込み速度の低下は重大な問題です。
なので、どれか1つを減らしたほうが良いと思います。
私は、減らす広告を選別するために広告のパフォーマンスの計測を始めました。
計測結果が出たら、ご紹介させて頂く予定ですのでお待ち下さい。
また、記事内広告を使う場合にはサイドバー広告は取ったほうが良いみたいです。
私のブログでもサイドバーにレスポンシブ広告を表示していますが、取り敢えずそのままにしておくことにしました。
おわりに
新しく使えるようになったAdsenseの記事内広告。
個人的には結構なパフォーマンスを出してくれそうでめっちゃ期待しています。
「記事内広告使いたいけど、好きな位置に配置できない」とお悩みの方の助けになれば嬉しいです。
<2017/09/22 追記ここから>
私のサイトでは記事内広告ユニットを設置したらクリック単価が下がりました。
こちらの記事に状況をまとめたので、気になる方は御覧ください。

単価が下がったのは記事内広告ユニットが主な原因かは分かりませんが、記事内広告ユニットを設置された場合はしっかりとパフォーマンスの経過観察をすることをおすすめします。
<2017/09/22 追記ここまで>