WordPressテーマSimplicityの作者さんが運営するブログ「寝ログ」に、自分のブログを近付けるためのカスタマイズ方法の解説part2です。
part1では、サイトの見た目、ユーザビリティ向上に関する解説を行いました。

part2では、ソーシャルメディア、アフィリエイトに関する解説を行っています。
これらを行った効果についてはこちらにまとめました。

「おそらくこれをやっているだろう」で書いている部分もありますのでご了承下さい。
ソーシャルメディアに関するもの
各種SNSの活用
Facebook、google+、twitterなどの各種SNSを活用して記事を拡散されています。
例えば、シェアボタンやフォローボタンの追加などです。
やり方はこちらを参考にして下さい。

これのメリット
- SNSで記事が拡散されることにより、アクセス数がアップする
各種SNSへ記事の投稿
Facebook、google+、twitterなどの各種SNSへ記事を投稿されています。
これのメリット
- SNSから記事をを見た人により、記事が拡散される確率がアップする
どのような手段で投稿されているか不明なので、私がやっている方法を紹介します。
<Facebook、google+、twitterへ投稿>


<はてブへ投稿>
これを付けると、ハッシュタグ経由で自分のツイートを見てもらえるので、新しい読者を確保する機会がぐんと増えます。
予約投稿も使ってみたいのですが、こんな記事を見つけて怖くて使えません。
状況を知っている方がいたら教えて欲しいです。
公式フォローボタンの追加
各種SNSの公式サイトが提供している、公式のフォローボタンが追加されています。
Simplicityの標準機能に加えて、SNS公式のフォローボタンも、ということです。
やり方はこちらを参考にして下さい。
<twitter>

<Google+>

<Facebook>

また、Facebookのいいねボタンは、サイドバーのスクロール領域にも設定されています。
ただ、サイドバーにもいいねボタンを追加した場合、幅が狭いため表示が崩れてしまう場合があります。
その場合は、
- 外観 → カスタマイズ → レイアウト (全体・リスト)
から、
- サイドバーの幅を336pxに(デフォルト300px)
にチェックを入れて下さい。
これのメリット
- SNSへのフォロー数がアップする
Simplicityの作者さん曰く、「公式のボタンの方が良く見るためか、押されやすい」から2重にボタンを追加しているとのことです。
アフィリエイトに関するもの
サイドバートップにレスポンシブ広告を追加
Google Adsenseのレスポンシブ広告をサイドバートップに設置されています。
レスポンシブ広告を設置しているのは、PCサイトのみだと思われます。
Adsense広告の設置数の上限が撤廃されたため、増やされたようです。

やり方はこちらを参考にレスポンシブ広告を作成して、

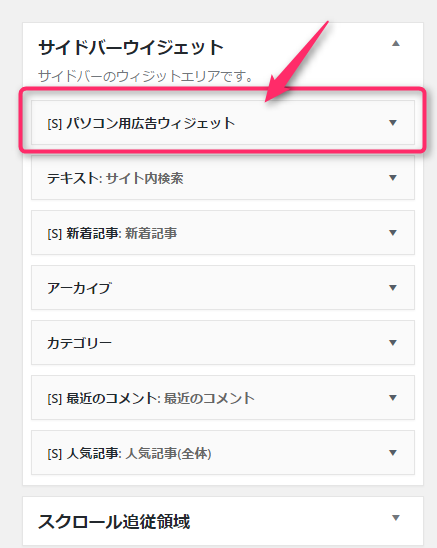
- ウィジェット → [S] パソコン用広告ウィジェット
に、広告コードを貼り付けて、サイドバーウィジェットに追加して下さい。
この時に、広告のフォーマットを縦長に設定しておくと、常に大きく表示されるのでおすすめです。
ちなみに、おそらく「パフォーマンス追従広告」は設定されていないと思います。
これのメリット
- 目立つ位置に適切なサイズのAdsense設置ができる
- Adsenseの設置数が増えるため、収益率アップ
サイトトップに特定の記事を表示
ブログのトップページの記事一覧の一番上に特定の記事を表示させています。
やり方はこちらを参考にして下さい。

これのメリット
- アクセスを稼ぎたい記事を目立たせることができる
※トップページへのアクセスが少ないサイトや、特にアクセス数を稼ぎたい記事がない場合は、自分のサイトに導入する必要はないと思います。
記事下に特定の記事を表示
記事下の広告の上に特定の記事へのリンクを表示しています。
やり方は簡単で、
- 記事下ウィジェットにリンクを追記する
です。
ちなみに、はてブのフォロー数を表示させる方法はこちらです。

これのメリット
- 特定の記事への誘導ができる
検索順位チェックの実施
自分のサイトが検索サイトの何番目にいるかを把握するために、検索順位チェックを実施されています。

これのメリット
- 検索サイトの検索順位が把握できる
GRCは素晴らしいツールですが、フル活用するためにはライセンス購入が必須です。
私のサイトはそこまで収益があるわけではないので、無料で使える検索順位チェッカーを使っています。

個人的にはこちらで十分です。
登録しているアフィリエイトサイト
ブログの収益を最大限にするために、各種アフィリエイトサイトへ登録されています。

これのメリット
- 多数のアフィリエイトサイトへ登録しておくことにより、自分にあった広告が見つかる確率が高まる
効果のあったSEO対策
SEO対策のために各種施策を実施されているようです。

これのメリット
- SEO効果上昇が見込める
画像にAlt属性を追加
上記のSEO対策の一環で、画像にAlt属性を追加されています。

これのメリット
- SEO効果上昇が見込める
画像にAlt属性をいちいち追加するのは非常に面倒ですが、SEO効果上昇が見込めるのであればやらない訳にはいきません。
個人的におすすめの方法は、
- 記事を全部書いた後に、まとめてAlt属性を追加する
です。
こうすると、記事の文章をコピペすれば良いだけなので、あまり手間が掛かりません。
記事を書いた後にしているのは、途中で記事を直した場合にAlt属性も修正する必要があると二度手間になるからです。
ちなみに、Alt属性は、テキストエディターで画像をクリックして表示される「鉛筆ボタン」を押すと、
画像詳細が表示されるので、「代替テキストに」表示させたいAlt属性を指定して、「更新」を押して下さい。
その他
セキュリティ対策
ブログを守るための、各種セキリティ対策を行われています。

これのメリット
- ブログを悪質なハッカーから守ることができる
Simplicityと一緒に使うべきおすすめプラグイン
Simplicityと一緒に使うことで、SEO効果向上が見込めるプラグインが紹介されています。

これのメリット
- プラグインを導入して簡単な設定をするだけで、SEO効果上昇が見込める
ブログ用エディターの利用
ブログを書く際にブログ専用エディターを利用されているようです。

これのメリット
- wordpress標準エディターより格段に使いやすいので、記事がサクサク書ける
残念ながらWindows Live Writerはサポート終了し、ダウンロードできなくなりました。
ただ、Simplictyの機能でwordpressのビジュアルエディターが使いやすくなっているので、Windows Live Writerを持っていない方はOpen Live Writerを無理に使おうとしなくても良いと思います。
※私もOpen Live Writerを使おうとしましたが、プラグインが使えなかったため微妙でした。
wordpressのビジュアルエディターで不満なのは、アップロードした画像のファイル名が日本語の場合に半角英数に変換されてしまうことです。
それを回避するために私はこちらの方法を行いました。
おわりに
長年やっている方のブログを見ると、細かいところまで色々と考えられていて、すごいなあと思いました。
私は今までSNSの活用やブログカードは全然使っていなかったのですが、これを機に使うようにした所、大幅なアクセス数アップや記事の執筆速度上昇の効果がありました!
自分のブログを十分にカスタマイズできていない方がいれば、お早めにカスタマイズしてしまうことをおすすめします。