STINGER5や他のテーマでヨメレバ・カエレバを綺麗に貼るCSSカスタマイズはありましたが、Simplicityは中々見当たらなかったので、記事にまとめようと思います。
CSSを読める人は自分でガリガリ書いて貰えば良いと思いますが、書けない人のためにコピペで出来るような内容にしてあります。
2017/06/23追記・・・楽天koboにも対応しました!
ヨメレバ・カエレバとは
そもそも、ヨメレバ・カエレバとは何かをまずご説明します。
書籍紹介ブログパーツ ヨメレバ
公式サイトはこちら
「ヨメレバ」ブログパーツは、ブログ上で書籍を紹介するためのブログパーツです。アマゾン、楽天ブックスなどの複数のブックショップへのリンクを表示することで、アフィリエイト報酬のとりこぼしを減らせます
楽天ポイントを貯めている人はAmazonでは買いません。彼らは、あなたが紹介した本を買おうと思っても、楽天へのリンクがなければ、楽天市場へ移動して探します。報酬率を意識して楽天を紹介しないことは、読み手のニーズ無視した、無意味な機会損失です!
つまり簡単にまとめると、書籍専用のアフィリエイト紹介ツールです。
例えば、表示はこんな感じです。
Amazonアソシエイトだけでなく、楽天アフィリエイトのリンクも1度に貼れてしまうことがとても素晴らしいです!
あと、何気にKindleのリンクも作ってくれるところもイイ!
商品紹介ブログツール カエレバ
公式サイトはこちら
「カエレバ」ブログパーツは、ブログ上で、特に量販品を紹介するためのブログパーツです。アマゾン、楽天市場、Yahoo!ショッピングなどの複数のネットショッピングモールへのリンクを表示することで、アフィリエイト報酬のとりこぼしを減らせます
楽天ポイントを貯めている人はAmazonでは買いません。彼らは、あなたが紹介した商品を買おうと思っても、楽天へのリンクがなければ、楽天市場へ移動して探します。報酬率を意識して楽天を紹介しないことは、読み手のニーズ無視した、無意味な機会損失です!
つまり、簡単にまとめると、商品専用のアフィリエイト紹介ツールです。
例えば、表示はこんな感じです。
こちらも、カエレバと同様にAmazonと楽天市場のアフィリエイトリンクを1度に張ることができます。
ヨメレバ・カエレバまとめ
ここで一旦、ヨメレバ・カエレバについてまとめます。
ヨメレバ・カエレバとは
- 複数のアフィリエイトリンク(Amazon、楽天など)を、1度に貼ることが出来るブログツール
です。
つまり、商品が売れるよう最大限にサポートしてくれるツールということです。
ヨメレバ・カエレバを綺麗に貼るCSS
CSSをカスタマイズしていない時の表示例
とても便利なブログツールであるヨメレバ・カエレバですが、初期状態の見た目が少し良くないです。
例えば、こんな感じです。
ちょっと左に詰め過ぎであったり、Amazonと楽天のイメージカラーが出てないですよね?
それを下のように綺麗に表示するカスタマイズを今回ご紹介したいと思います。
カスタマイズCSSのソースコード
カスタマイズは簡単です。
このサイトのコードを該当ファイルにコピペするだけで完了です!
本記事で公開しているCSSは、こちらのサイト様を参考に作成しました。
パソコン表示のCSS
下のコードをSimplicityのstyle.cssに貼り付けてください。
/*--------------------------------------
ヨメレバ・カエレバここから
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width:90%;
margin:20px auto;
padding:20px;
border:double #d2d7e6;
overflow: hidden;
font-size:small;
border-radius:2px;
}
.booklink-image, .kaerebalink-image{
width: 150px;
/*height: 150px;*/
margin:0 15px 20px 0;
float:left;
}
.booklink-image img, .kaerebalink-image img{
/*height: 150px;*/
display:block;
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
display:block;
margin:0 auto;
text-align:left;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
font-size:16px;
margin-bottom:24px;
line-height:1.5;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-family: verdana;
font-size:8pt;
margin-top:5px;
line-height:120%;
}
.booklink-detail, .kaerebalink-detail{
margin-bottom:5px;
}
.booklink-link2, .kaerebalink-link1{
margin-top:10px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom, .shoplinkseven, .shoplinkrakukobo{
float:left;
width:30%;
margin:15px 1% 0 auto;
padding:10px 0px;
/* width:90%; */
height:15px;
overflow:hidden;
background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
background-color:#ffffff;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
/* margin:0 auto 5px auto; */
/* padding:10px 0px; */
text-align:center;
}
.shoplinkamazon:hover, .shoplinkrakuten:hover, .shoplinkkindle:hover, .shoplinkyahoo:hover, .shoplinkseven:hover, .shoplinkrakukobo:hover{
background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
background-color:#f6f6f6;
}
.shoplinkamazon:active, .shoplinkrakuten:active, .shoplinkkindle:active, .shoplinkyahoo:active, .shoplinkseven:active, .shoplinkrakukobo:active{
position:relative;
top:1px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkkindle a, .shoplinkkakakucom a, .shoplinkseven a, .shoplinkrakukobo a{
display:block;
cursor:pointer;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
}
.shoplinkamazon a{
color:#FF9901;
}
.shoplinkrakuten a{
color:#c20004;
}
.shoplinkkindle a{
color:#007dcd;
}
.shoplinkyahoo a{
font-size:10px;
color:#7b0099;
}
.shoplinkseven a{
color:#000;
}
.shoplinkrakukobo a{
color:#2098A8;
}
.booklink-footer{
clear:left;
}
/*--------------------------------------
ヨメレバ・カエレバここまで
--------------------------------------*/
スマートフォン表示のCSS
下のコードをSimplicityのmobile.cssに貼り付けてください。
/*--------------------------------------
ヨメレバ・カエレバここから
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width:85%;
margin: 1em 0 1em;
padding: 5%;
border:double #d2d7e6;
overflow: hidden;
font-size:small;
border-radius:2px;
}
.booklink-image, .kaerebalink-image{
float: none !important;
text-align:center !important;
margin:0 auto !important;
}
.booklink-image img, .kaerebalink-image img{
display:block;
margin:0 auto;
}
.booklink-info, .kaerebalink-info{
text-align:center;
line-height:120%;
overflow: hidden;
clear:left;
}
.booklink-name, .kaerebalink-name{
font-size:16px;
margin-bottom:14px;
line-height:1.2em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8pt;
margin-top:10px;
line-height:120%;
}
.booklink-powered-date, .kaerebalink-detail{
margin-bottom:15px;
}
.booklink-link2, .kaerebalink-link1{
margin-top:20px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom, .shoplinkseven, .shoplinkrakukobo{
width:99%;
text-align:center;
height:15px;
overflow:hidden;
background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
background-color:#ffffff;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
margin:0 auto 5px auto;
padding:10px 0px;
}
.shoplinkamazon:hover, .shoplinkrakuten:hover, .shoplinkkindle:hover, .shoplinkyahoo:hover, .shoplinkseven:hover, shoplinkrakukobo:hover{
background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
background-color:#f6f6f6;
}
.shoplinkamazon:active, .shoplinkrakuten:active, .shoplinkkindle:active, .shoplinkyahoo:active, .shoplinkseven:active, .shoplinkrakukobo:active{
position:relative;
top:1px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkkindle a, .shoplinkkakakucom a, .shoplinkseven a, .shoplinkrakukobo a{
display:block;
cursor:pointer;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
}
.shoplinkamazon a{
color:#FF9901;
}
.shoplinkrakuten a{
color:#c20004;
}
.shoplinkkindle a{
color:#007dcd;
}
.shoplinkyahoo a{
color:#7b0099;
}
.shoplinkseven a{
color:#000;
}
.shoplinkrakukobo a{
color:#2098A8;
}
.booklink-footer{
clear:left;
}
/*--------------------------------------
ヨメレバ・カエレバここまで
--------------------------------------*/
CSSカスタマイズ後の表示例
パソコンでの表示
スマートフォンでの表示
ヨメレバ・カエレバでのデザイン選択
ソースコードをコピペした後には、ヨメレバ・カエレバでのデザイン選択は、
- amazlet風-2(cssカスタマイズ用)
- なし
を選択してください。
おまけ:クリック率をアップさせる一工夫
最後にここまで読んで頂いた方へのお礼も兼ねて、クリック率をアップのための一工夫を紹介させて頂きます。
それはズバリ、
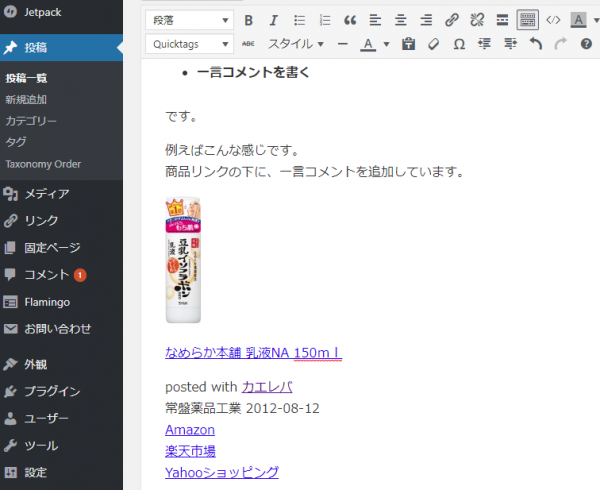
- 一言コメントを書く
です。
例えばこんな感じです。
商品リンクの下に、一言コメントを追加しています。
私はこれをやるようになってからクリック数が結構伸びました。
ほんの一手間掛けるだけでクリック率がアップするので、騙されたと思ってやってみてください。おすすめです!
一言コメントのやり方
上記の一言コメントを付ける方法を解説します。
一言コメントを付けてない、カエレバリンクをそのまま張っただけのものがこちら。
商品名リンクの下に「一言コメント」を入れたいので、商品名リンクの右側辺りをクリックして商品名リンクの末尾にカーソルが来るようにします。
この状態でEnterを押すと「一言コメント」にもリンクが付いてしまいます。
それを回避するために、ここで「一度キーボードの右矢印」を押します。
そうすると商品名リンクの選択が解除されるので、改行して「一言コメント」を書いてもリンクが生成されないようになります。
あとは、自分がその商品をおすすめするための「一言コメント」を書けば良いです。
以上、Simplicityでヨメレバ・カエレバを綺麗に貼るCSSカスタマイズ、でした!