WordPressテーマSimplicityの作者さんが運営するブログ「寝ログ」に、自分のブログを近付けるためのカスタマイズ方法をまとめています。
この「寝ログ」はWordPressテーマを自作されている方のブログだけあって、アクセス数や広告収益率アップの方法が色々と散りばめられています。
実際のカスタマイズ方法は「寝ログ」の記事にありますが情報が散らばっているため、記事を探して探して自分のブログをカスタマイズして、などとやっていると結構時間がかかります。
そのため、この記事では自分のブログに「寝ログ」の良い所を取り入れて近づけるためのカスタマイズ方法をまとめるとともに、何故そのようなカスタマイズがされているかといったメリットについても解説しています。
Simplicityユーザの方で、
- どうブログをカスタマイズして良いのか分からない初心者の方
- もっとアフィエイトの収益を増やしたい方
- ブログの見栄えを良くしたい方
にぜひ読んで頂きたい内容です。
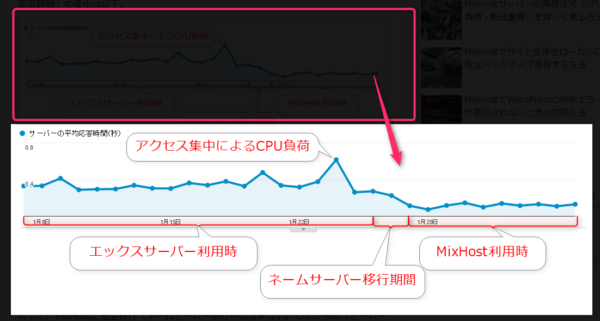
オススメ これらを行った効果はこちらにまとめました。読み終わった後にでもどうぞ!

「おそらくこれをやっているだろう」で書いている部分もありますのでご了承下さい。
サイトの見た目向上に関するもの
ヘッダー画像の追加
ブログにヘッダー画像を追加されています。
やり方はこちらを参考にして下さい。

これのメリット
- ブログの見栄えが良くなる
- ヘッダー画像を設置してない場合と比べてスクロールする長さが少し増えるので、記事上広告の読み込み時間が稼げるかも?
画像のポップアップ表示
大きい画像を見やすいようにポップアップ表示するように設定されています。
全ての画像に対してではなく、特定の画像のみに行われている模様です。
これのメリット
- 新しいウィンドウで開かずに大きい画像が見れるので、ユーザービリティが向上する
どのように実装されているか分かりませんが、おそらくSimplicityの機能だと思います。
やり方は、
- 外観 → カスタマイズ → 画像 → 画像リンク拡大効果のタイプ
で、
- Lightbox
- Lity
のどちらかを選べばOKです。(おそらくLity)
画像編集ソフトの活用
撮影したスクリーンショットを、画像編集ソフトを活用して見栄えが良いように加工されています。
水色矢印の先が「寝ログ」が加工した部分。水色矢印は当サイトで追加。
こちらで紹介されている画像編集ソフトを使われているようです。

私もSkitchから乗り換えましたが、非常に使いやすいです。
これのメリット
- 画像を簡単に加工することができ、見栄え向上ができる
画像の圧縮はScreenpressoでもできますが、私はリサイズ超簡単proというフリーソフトを使っています。
非常に簡単に画像の圧縮&リサイズができるのでおすすめです。
ブログカードの活用
リンクを作る際にブログカードを使用されています。
内部リンク、外部リンク共に。
やり方はこちらを参考にして下さい。


これのメリット
- 画像付きの見栄えの良いリンクにより、記事が映える
- URLで設定するため、タイトル変更があった場合に修正の必要がない
文字装飾の活用
文字に独自の装飾を行っています。
例えば、
オススメ おすすめ情報です!
などなど。
やり方はこちらを参考にして下さい。

文字装飾で使いやすくて私のおすすめは、
- 赤アンダーライン
- バッジ
- 補足情報(i)ボックス
です。
これのメリット
- 文字装飾を使うことにより、記事の見栄えが格段に向上する
ユーザビリティ向上に関するもの
目次の導入
記事に目次を導入されています。
全ての記事に目次を導入しているのではなく、目次の導入は主要な記事のみのようです。
これのメリット
- 記事の主な内容が一覧で分かるので、ユーザーの利便性向上になる
個人的には目次はあったら便利だと思っているので、TOC+というプラグインを使って目次を導入しています。

ただ、このプラグインを入れるとサイトの読み込み速度が遅くなる場合があるので、導入には注意が必要です。
サイトマップの設置
ブログの構造を示すサイトマップページが作られています。
サイトマップへのリンクはフッターに設置されています。

これのメリット
- ブログの全ての記事タイトルが1ページで見れるので、ユーザーの利便性向上になる
おそらく、プラグインを使ってやられているのだと思います。
問い合わせフォームの設置
問い合わせフォームが設置されています。
これのメリット
- ユーザーから直接問い合わせを受け付けることができる
寝ログはアクセス数が多いので、フォーラムという形を取られていると思いますが、個人ブログの場合は普通の問い合わせフォームで良いと思うので、こちらがおすすめです。

サイト内検索をGoogleカスタム検索に変更
サイト内検索をWordPress標準のものではなく、Googleカスタム検索に変更している
やり方はこちらを参考にして下さい。

これのメリット
- 検索速度の早いGoogleの検索機能が使えるため、ユーザーの利便性が向上する
- 広告が付くので収益アップが見込めるかも?
関連記事の精度アップ
関連記事の精度を上げる施策を行っていられると思います。

これのメリット
- よりマッチした関連記事が表示されることにより、他の記事が読んで貰える確率がアップし、サイトの評価向上ができる
モバイルサイトのAMP対応
モバイルサイトをAMPに対応しています。
AMPとは、
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことです。
引用元:https://www.seohacks.net/basic/terms/amp/
です。
簡単に言うと、
- スマホからブログを見る時、AMP対応のサイトだと表示が高速
です。
やり方はこちらを参考にして下さい。

これのメリット
- サイトが高速表示可能になるため、ユーザービリティが向上する
何でだろ?
サイトの高速化
サイトを高速化するために、各種施策を行われていると思います。

これのメリット
- 各種高速化により、サイトに評価が上がる
- 読み込み速度が上がることにより、広告が表示されるのが早くなる
どのような高速化施策をされているか分からないため、私がやっている方法を記載します。
※何となくやっているので、正しい方法とは限りません。
<画像の圧縮>

<ページ&ブラウザキャッシュの設定>

or

<リソースキャッシュの設定>

<レンダリングブロック対策>

おわりに
ブログを初めてはや2年。
私もブログも1日に300人以上の方に見てもらえるようになりました。
そのため、ブログ運営本腰を入れようと考え、愛用しているWordPressテーマSimplicityの作者さんのサイト「寝ログ」の良い所を私のブログにも取り入れようと考えました。
寝ログを解析していると凄く色々なことをやっておられるのが分かったので、まとめておかないと絶対に忘れると考え、この記事を書きました。
自分の備忘録的な記事ですが、他のSimplicityユーザの助けになれば嬉しいです。
後半のpart2ヘはこちらのリンクからどうぞ。