Amazonアソシエイトでリンクを作成するときに、メイン画像以外の2番目以降に設定されている画像を使いたいと思ったことありませんか?
そんな方々の悩みを解決するためにこのページでは、Amazonアソシエイトでリンクを作成する時にメイン画像以外の画像をリンクとして表示させる方法をご紹介しています。
メイン画像以外をリンクとして表示とは
具体的に画像を用いて説明すると、Amazonアソシエイトのリンクを作成する際に、
メイン画像(プライマリ画像、一番上に設定されている画像)ではなくて、

2番目以降の画像(バリアント画像)を使いたい時にどうすれば良いかを解説します。

はい、最初「こいつタイトルで何言ってんだ?」って思った方も多いと思います。
私もどういう単語で表現すればよいのか分からず、けっこう悩んだ末今のタイトルに落ち着いた次第であります。
例えば、商品を紹介するときに、これと
![ハイキュー!! 烏野高校 VS 白鳥沢学園高校 Vol.1(初回生産限定版)(イベントチケット優先販売申込み券付き) [Blu-ray]](https://images-fe.ssl-images-amazon.com/images/I/51iCtnVXmqL._SL160_.jpg)
ハイキュー!! 烏野高校 VS 白鳥沢学園高校 Vol.1(初回生産限定版)(イベントチケット優先販売申込み券付き) [Blu-ray]
これとじゃ、
![ハイキュー!! 烏野高校 VS 白鳥沢学園高校 Vol.1(初回生産限定版)(イベントチケット優先販売申込み券付き) [Blu-ray]](https://images-fe.ssl-images-amazon.com/images/I/51XmBb4X0EL._SL160_.jpg)
ハイキュー!! 烏野高校 VS 白鳥沢学園高校 Vol.1(初回生産限定版)(イベントチケット優先販売申込み券付き) [Blu-ray]
全然インパクトが違いますもんね!
そんな時にこの記事の内容が役に立ちますよ!
具体的な方法
AZlinkを使いましょう!以上!
はい、あまりにも味気ないのでAZlinkの使い方を解説するとしましょう。
1.AZlinkへ移動する
2.検索ウィンドウに紹介したい商品のキーワードを入れて検索する

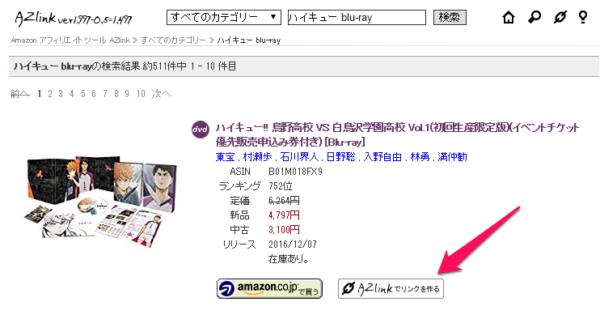
3.検索結果が表示されるので、紹介したい商品を探して「AZlinkでリンクを作る」をクリックする

4.リンク作成画面に移動するので、ご自身のアソシエイトIDを入力して「保存」し、画像の選択の所で表示させたい画像を選び、リンクコードに出力されたコードをブログのエディタに貼り付ける。

と、こんな感じの簡単4ステップでできちゃいます!
very easy!!
おわりに
アニメの感想を書いている時に合法的に良さげなイメージを使いたくてAmazonアソシエイトのリンクを活用していたのですが、ハイキューまで辿り着いた時にBlu-ray Boxの画像しか出てこなくて「どないしょー(アワアワ)」ってなったんですよ。
んで、ちょっと調べたらメイン画像以外の2番目以降の画像をリンクとして表示させる方法が見つかったので、ご紹介しようと思った次第です。
今までは商品リンクを作る時はカエレバ一本でやっていたのですがカエレバではこの機能がないので、これからはAZlinkとの2本立てでやっていこうと思います。
同じことで悩んでいらっしゃったどなたかのお力になれれば幸いです。
