初心者の方向けにReactのおすすめ入門方法を紹介しています。
JavaScriptなどのフロントエンド言語を触ったことがない私が、React、Nextを触ろうとした際に勉強に非常に苦労しました。
これからReactに入門しようと思っている方が、この記事を参考にスムーズに学習を進められると嬉しいです。
私のプログラミングスキル
- C:2年
- COBOL:5年
- java:1ヶ月
- python:1週間
- go:1週間
以上のように、フロントエンド言語の知識はほぼない状態でした。
「言語が1つ出来れば、他の言語も何となく出来る」と思っていましたが、Reactは略記が多かったり、アップデートも激しいので1つの処理を書こうとしても何通りもやり方があって、どれが正解が分からない、という事が多々起きて混乱しました。
その後、javascriptの基礎が出来ていないのに直接Reactをやろうとしたことが間違いであったと気付き、基礎から勉強した所、スムーズに理解できたのでその方法を紹介しようと思います。
おすすめのReact入門方法
Reactに入門する場合は基礎からやったほうが良いと思うので、初心者の方は以下の順番で学習することをおすすめします。
- HTML&CSS
- JavaScript
- React
ご自身がHTMLやJavaScriptを書けるスキルがある方はReactから学習されても良いですが、それらを触ったことがない方は少し遠回りでも、HTMLやJavaScriptから勉強することをおすすめします。
具体的にどのように学習を進めていくかですが、初心者の方はプロゲートを利用することをおすすめします。
実際に私もプロゲートでHTMLとJavaScriptを学習したことで、Reactの理解度が非常に深まったからです。
ちなみに、プロゲートは月額1,000円なので、書籍を購入して勉強するより安いです。
また、プロゲートにはReactのコースもあるので、1~3を全てプロゲートで出来るのも良い所です。

また、React.js&Next.js超入門という本も非常に良かったです。
”超”入門ということで本当に基礎の基礎から解説されており、順番を経てReactへの理解を深めていくことが出来ます。
ただ、Reactは本当にアップデートが早く本書の内容も少し陳腐化している所があり、全ては役に立ちません。
ちなみに私は、図書館で予約注文をして本書を無料で読みました。内容も知らない本に3,000円ほど払うのは辛いと思うためです。書籍が確保されるまではプロゲートをやっていたので、待ち時間も苦にはなりませんでした。
内容としては非常に良いので、お金に余裕のある方はぜひ購入されると良いと思います。
おすすめReactチュートリアルサイト
プロゲートで基礎学習が終わったら、チュートリアルサイトで実際に手を動かしながらReactを学びましょう。
Reactチュートリアルサイトのおすすめは、
- React公式チュートリアル
- TypeScriptでReactに入門するチュートリアル
- TypeScriptでReact Hooksに入門するチュートリアル
- Hooks + TypeScriptでReact公式チュートリアルをリファクタ
です。
公式が非常に良く出来たチュートリアルを用意してくれているので、Reactを学習するだけなら公式チュートリアルだけで良いですが、Reactを使うならTypeScriptを使いたいと言うことで、私が実際に学習に使ったReact+TypeScriptのチュートリアルもご紹介しました。
これらを全てやればToDoアプリなど、簡単なものなら作れるようになっているはずです。
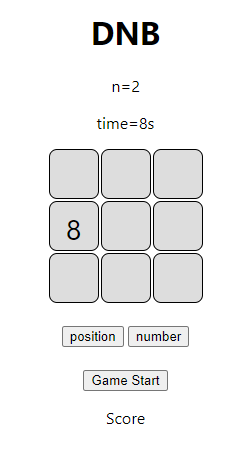
実際に私はReact公式チュートリアルをスケルトンとしてカスタマイズして、以下のDNBアプリ(脳トレアプリ)を作りました。
これを作る時にInterval処理に難儀したので、参考にしたサイトを載せておきます。

Reactで躓くポイント
初めてReactに入門しようとした際に、初心者の方が躓くポイントについては、
- 略記が多い:if文、アロー関数、JSXなど略記が多いため、「これ何?」となる
- state管理:Hook、Reduxなど複数ある。今からならhookが良い?
- render:1つのelementのみしか返せない。そのため全体を<div>などで囲う必要がある
があると思います。(実際に私が躓いたポイントです
Reactは本当に略記が多く、Qiitaなどでコードを見ていても「これ何?」となることが非常に多いです。
また、Reactのアップデートが早いことも「これ何?」になる確率を高めています。
これがReactから学習しようとした際の一番の壁となると思っているので、JavaScriptの基礎からの学習をおすすめしています。